Adding an Image
To add an image to an HTML Module, hover over the pencil icon and select Edit Content.

Select the add image icon.

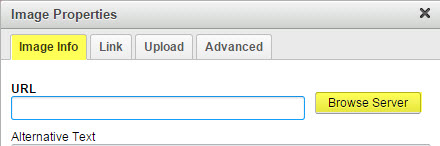
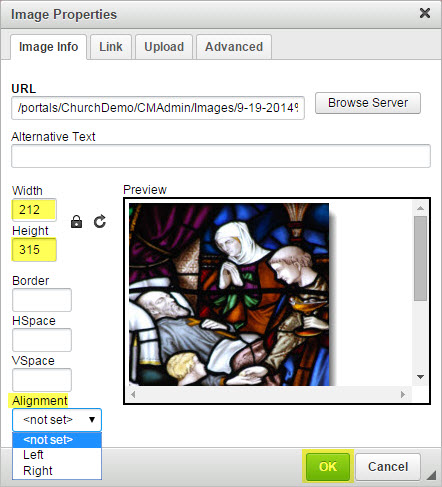
In the Image Properties window click 'Browse Server' under the Image Info tab.

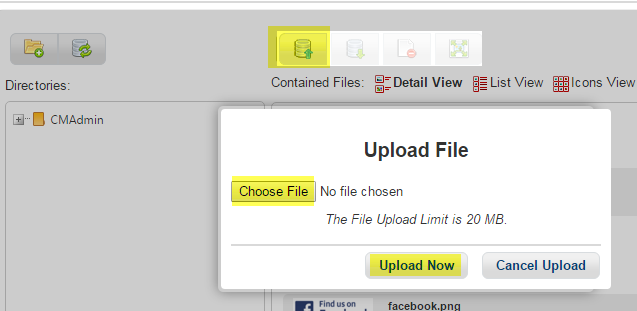
Click the button towards the top that Says 'Upload a New File' and select the photo you want to upload.

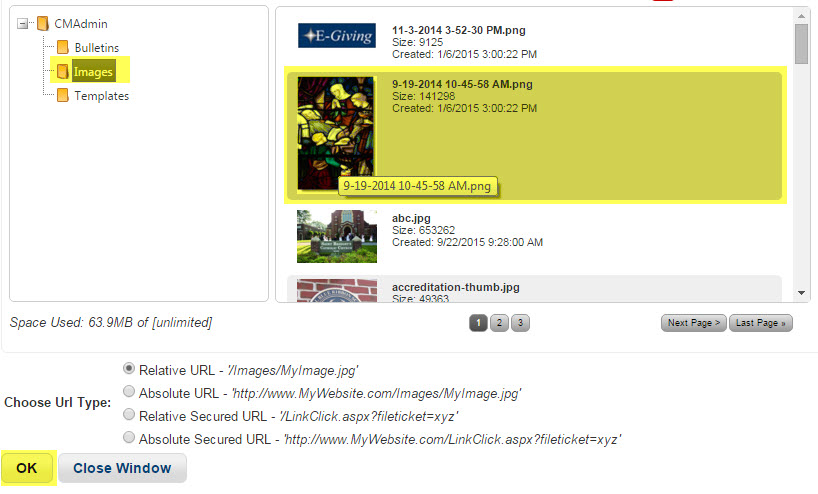
Or select the folder that contains the image that you wish to add, locate the image in the folder and select OK.

Formatting the Image
Inside the Image Properties window you can adjust the width and height. Select the alignment so that the image will fit neatly near the text, then select OK.

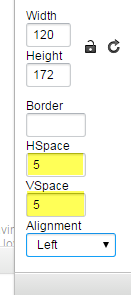
It is also a good idea to add some padding to the image to prevent it from running directly into the text in the same module. Go to HSpace and VSpace and add around 5 to each.

Click the Save button in the Edit Content window.